The Titan CMS team is committed to creating a more accessible internet. That’s why Titan CMS evolves with global accessibility standards and allows you to aim for full WCAG 2.1 or 2.2 compliance in both code and content, and to meet Section 508 of the Americans with Disabilities Act (ADA) requirements.
While Titan CMS is built to help you achieve web accessibility compliance, website managers, editors and authors still have a huge role to play in making sure their sites achieve and maintain compliance.
Here’s an overview of Titan CMS’ current accessibility features and tips to help you keep your site accessible to all, including those with disabilities.
Titan CMS Accessibility Features
The Titan CMS WYSIWYG editor includes error correction to generate valid HTML5 markup. Titan CMS supports:
- CSS-based layouts
- HTML5 element authoring
- Complete control over custom coding for sites that layer visual presentation on top of semantic structure – allowing designs with appropriate color contrast, thoughtful visual focus states, and text reflow/resizing.
Writing semantic HTML, by using the appropriate HTML elements for their intended purposes, gives web developers a head start in creating accessible code. That’s because web browsers are designed to handle basic HTML elements in accessible ways. Other assistive technology for the web, like screen readers, utilize that HTML structure to help users navigate. Separating structure from look and feel with CSS-based layouts is an important aspect to maintaining ‘clean’ HTML as well. Finally, using HTML5 elements provides an additional layer of accessible possibilities, introducing native regions and landmarks.
Titan CMS also features a built-in accessibility checker that will report and help you correct errors like:
- Missing alt text on images
- Alt text that duplicates nearby text
- Links missing text
- Heading levels that are out of order or misused
- Redundant adjacent links
What You Can Do to Keep Your Site Accessible
Technical infrastructure is just one component of achieving WCAG compliance. Here’s what your team can do in Titan CMS to meet WCAG standards and keep your website WCAG compliant:
- Create WCAG-compliant navigation and bypass links (highlighted in yellow in the image below). You’ll likely need our team to help you with this!

- Dynamically create a sitemap
- Add unique page titles to every page
- Add alt text to all images
- Add text alternatives to media, like audio and video
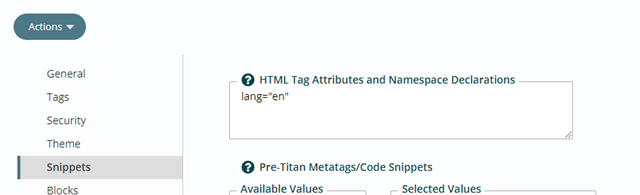
- Configure page language using the Titan CMS Snippets Manager (shown below)

- Create forms with clear labels and error messaging
You can also use automated accessibility tools to help pinpoint objective accessibility errors with accuracy and speed. While automated tools are helpful, they can’t replace human judgment and can sometimes report inaccurate results. A complete website accessibility assessment requires manual code reviews and functional assessments related to various conditions.
Final Thoughts
Achieving and maintaining WCAG compliance is challenging for many organizations. Our Titan CMS team provides several resources to help, including:
- 20-minute accessibility consultations
- Site risk assessments
- Site accessibility audits
- Accessibility training for content authors and webmasters
Additionally, we develop accessible website designs to ensure compliance with color contrast, focus states, text characteristics, and more. If you’re just beginning a site redesign project or planning for one, talk to us about web accessibility right away. It’s much less costly to develop an accessible website from scratch than it is to remediate issues down the road!
Accessibility can be complicated, but we’re here to help! Contact us to discuss how our website accessibility experts can help you reach or maintain compliance. Visit the blog on the Northwoods website for additional accessibility resources and insights.