Website designers must make websites both artful and easy to use. That’s why prototyping, a mix of art and science, is essential to design success.
Prototypes give designers the means to balance aesthetics and usability and to refine both. Prototyping is a dynamic and collaborative process. It facilitates colleague and client feedback, which helps designers make informed decisions and foresee and address potential problems in both the design process and the end product.
What Are Website Design Prototypes?
Website design prototypes are interactive representations of a website's user interface. Designers create them during the early stages of the design process, through such tools as Adobe XD or Figma. Sometimes, the prototypes mirror the appearance and functionality of a website or application so closely that a casual viewer might not realize that programmers have not yet coded or developed it.
Designers usually prototype only key pages and important user flows, rather than all the pages of an application or website design. But prototyping all the pages does happen, occasionally, depending on the project scope, complexity, and based on specific needs of the design, the development team, or even client resources.
Prototypes allow designers, stakeholders, and developers to explore and test the design's functionality before the development phase of a project. Prototypes can preview such elements as navigation, color schemes, interactive features, micro interactions, and overall user experience.

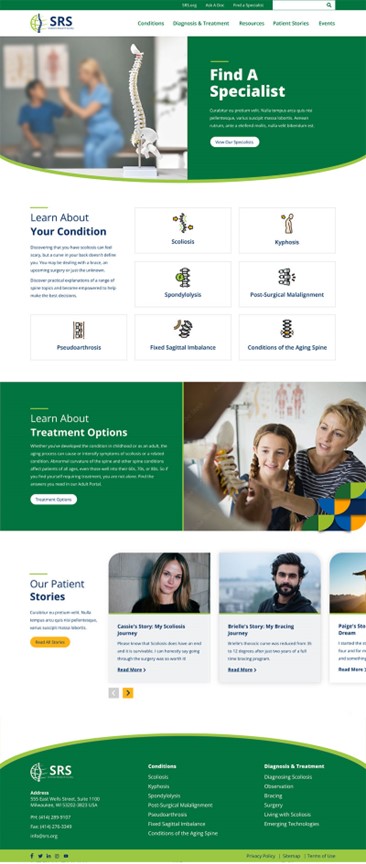
We created the above prototype for a client that looks and feels exactly like a website. The live prototype version contains hover effects and clickable links.
5 Benefits of Website Design Prototyping
Prototypes allow designers or stakeholders to identify and address design issues early in the process and to avoid the expense of making significant changes during or after development. They foster collaboration and communication among design teams, stakeholders, and developers, and smooth the path to an efficient process and successful project.
1. Better Decision Making with Prototype Testing
Users can interact with prototypes, and designers can watch them do it. This goes beyond “what did you think?” feedback. Designers can observe users’ behavior to understand their preferences and identify potential pain points.
Continuous refinement – based on these real-world observations – of prototypes leads to seamless, ongoing improvement of the product throughout the design process.
For example: Say a UX designer has created a prototype for an e-commerce website. During user testing, feedback indicates that the checkout process confuses some users. Based on this feedback, the UX designer finds ways to reduce the number of steps in the checkout process and crafts language and graphics that clarify each step for the user. The designer might also consolidate information, add progress indicators, and otherwise streamline the overall flow of checkout.
(We rely on user testing and recommend it. Read our blog post Leverage User Testing to Its Fullest to learn more.)
2. Enhanced Creativity
The prototyping phase serves as a creative playground for designers to experiment and innovate. No-risk freedom encourages designers to test new ways to team interactive elements and visual styles to project a positive, distinct identity for the business.
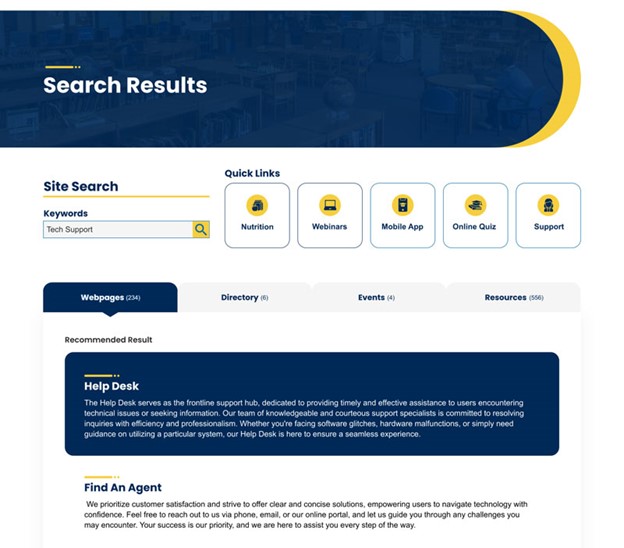
For example: A UX designer takes on the assignment of enhancing the visual appeal and user-friendliness of the site search feature on a corporate website. The designer creates prototypes to explore solutions. They might aim at crafting a more captivating and user-friendly layout, or introducing a quick links section, organizing results into distinct segments, and incorporating date filters to help users quickly find timely content.

Another example task: Make filling out forms on a website more engaging. One possible solution: Interactive elements, such as dynamic progress indicators or personalized feedback messages, to guide users through the form completion process. Beyond that: Visually appealing design elements, intuitive micro-interactions, and clear, concise instructions to make filling out a form an enjoyable experience.
Prototypes can represent all of these potential solutions, users can engage with them, and designers can observe and learn. By prioritizing user engagement in form design, the goal is to not only streamline the data collection process but also to enhance overall user satisfaction and encourage repeated interactions with the website.
3. Collaborative Process
Client involvement is a key aspect of successful web design projects, and prototyping facilitates this collaboration. Prototypes offer clients a tangible, visual representations of the design concept, so they can engage with the evolving project. Hands-on experience prompts clients to provide timely feedback, share their preferences, and articulate their expectations.
Clients thus become integral contributors to the design process, which closely aligns the final product with their vision and objectives – which can also evolve during the design process. This collaborative approach not only fosters transparency but also establishes a solid foundation for mutual understanding and leads to websites and applications that exceed client expectations.
Designers create and refine multiple prototypes in an iterative cycle of continuous improvement, as they respond to user insights and evolving project requirements. The prototyping process is a dynamic tool for refining and enhancing the design on the way to a polished, user-friendly final product.
4. Ensures Accurate Brand Representation
Each prototype is a checkpoint for consistent, compelling representation of the client's brand identity. Visual mockups show clients how their brand elements, from logos to color schemes, will be integrated into the web interface. The iterative nature of prototyping draws clients into active participation in the refinement of specific design elements. They collaborate in precisely tailoring their brand's visual and messaging components to their own expectations.
Early identification and resolution of any discrepancies during the prototyping phase contribute to the development of a website that authentically reflects and enhances the brand.
5. Saves Time
The creation of prototypes might seem to be an added time investment at the start of a web design project. In the long run, it saves time. The meticulous effort at the front end more than pays off by eliminating extensive rework and design changes in the later stages of the process.
Early identification and rectification of design flaws and user experience issues ensure that the final product meets project requirements and user needs. This not only streamlines subsequent development stages but also significantly reduces the likelihood of costly and time-consuming modifications after implementation.
Prototypes aren't just pictures. They're powerful tools that help designers, team members, and developers work together, improve user experience, and solve problems before they become big issues. Prototypes make it easier to make smart choices, build efficiently, and create websites that go beyond client and user expectations.
Ready to get started on a website design or redesign project? We’re ready to help! Reach out to us to schedule an initial consultation.