A website redesign offers your company opportunity to re-market and rebrand. It’s exciting. If you’re really into design or internet marketing, it might even seem like fun to peruse the internet to catch up with the latest design trends.
Then the process begins and reality hits. A redesign can be overwhelming. Nobody wants to discuss the fun stuff -- color schemes, animations, website layouts. Instead, your vendor or in-house team inundates you with questions about keywords and metatag descriptions and requests for content inventories and such. BORING!
It’s a lot like moving, when the excitement of a new home gives way to coordinating move-out and move-in dates, packing boxes, and figuring out what will go where and how and when it will get there. The analogy is especially apt if you switch to a new content management system. In both endeavors, organization and planning are key. And you will end up with some heavy lifting, even with a professional mover or a web design company on your side.
Northwoods Web Solutions has over 20 years of web design experience. We’ve built and redesigned sites ranging from small and simple to large and complicated. Our varied history has yielded a long list of Dos and Don’ts for managing your website redesign. We’ve distilled that list to six main ideas. Keep them in mind to keep your website redesign on track and on budget and your sanity intact.
Establish realistic, measurable goals
Modernization and scalability drive almost every website redesign. Today’s digitally savvy consumers demand a website that is functional and engaging on desktop and on various mobile platforms.
To meet those demands, you must identify specific, achievable, measurable goals for your web design project. Goal-setting will help you focus your efforts and leverage your budget effectively.
Sensible, measurable goals tend to simple, clear and direct. For example: I want to make our product catalog more searchable by consumers on my website and search engines.
Validate Your Audience Personas
Create new audience personas as needed and validate existing personas. This process can effectively guide your redesign. A user persona applies a relatable human identity to data about your target audience and helps to pinpoint what users really want and need from your website.
You build personas from data from online surveys and from employee and user interviews with select sets of people who interact with the website in specific ways. This builds well-rounded composites of your website’s varied types of users. When you know who your users are and what they want, you can deliver it in your redesign.
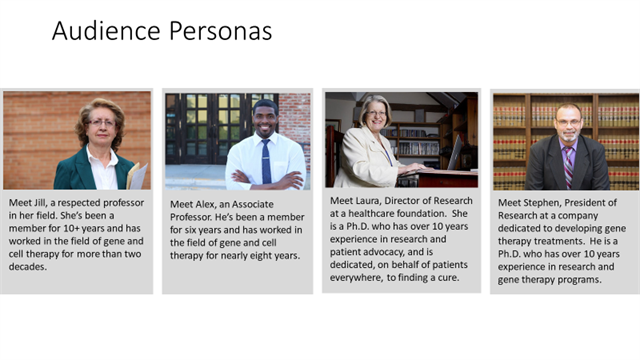
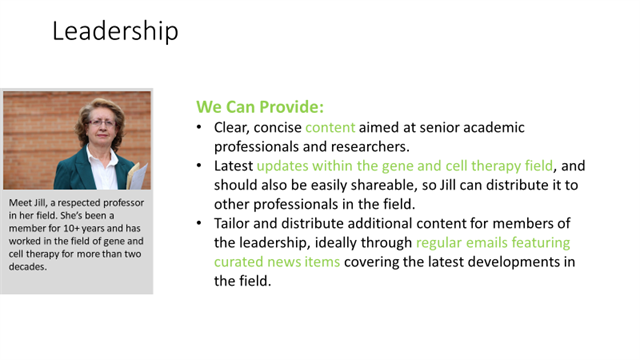
Northwoods, in a redesign for a medical society, created these personas:

Our digital strategists devised specific ways for the client to leverage new content to serve its members.

Let the data be your guide
It’s tempting to focus your effort and budget on such creative bells and whistles as sliders, videos and animations. While graphic design definitely contributes to a good website, it is not the most essential component. Content -- supported by keyword research, competitive analyses and a solid digital strategy – is the bedrock of effective website design.
“Users want information that can be found easily through search engine results or on the website itself,” according to Patrick Bieser, Northwoods President and Usability Expert. “Solid, optimized content trumps flashy features.”
Websites such as Amazon.com will never win design awards. And yet, the site consistently draws one of the world’s largest online audiences. Why? Content, in the form of meticulously researched information on its products.
Base your website design on Google Analytics research, keyword research, competitive analyses, and heat map studies. They show how users interact with your site. SEO analyses, too, should guide your design. All this information should help you not only shape your content, but also improve information architecture, that is, how you label and structure your site.
With all of this determined, you can move on to the dazzling design features and have your fun.
Content Content Content
In 1996, Bill Gates wrote his “Content Is King” essay. He’s still right about that, especially in terms of website redesign. The quality of your content can make or break your website. Regardless of your budget and whether or not you use a web design agency, creating, loading, managing and organizing your content matters most. Content failure can cause major, costly delays in a website development project.
As a first step, ensure access to all media and content on your current website. Take a content inventory. In a simple spreadsheet (see below), note the location and format of every piece of content. The inventory of the old site will greatly ease building out the pages for your new site.
Redesign projects inevitably change the site map. This means that you might need to write new content, and you should at least review, update and organize existing content. Include Page Titles, Metatag Keywords, Metatag Description, and Alternate Text for any images on the page inventory. A detailed content inventory is worth the work, because it streamlines the potentially overwhelming process of migrating and adding content to your new website.
|
Keyword Phrase:
|
Include keywords you want to use on the page here.
|
|
URL:
|
The URLs of your current site may differ from those of your new site. You can include the current URL and simply include section and page.
|
|
Page Title:
|
The page title is the title of the page that search engines index. This title cannot contain more than 60 characters and should lead with the keyword for the page
|
|
Meta Keywords:
|
The meta keywords are not as important as they used to be, but remain vital to SEO fundamentals and site search. Bing still applies keywords to its page rankings. These should be descriptive but not too broad.
|
|
Meta Description:
|
This is what appears in the Google abstract when a keyword is searched upon. This should be a descriptive sentence or two that begins with the keyword phrase being emphasized on the page.
|
|
Header Tags (H1):
|
This is the headline of the page, which should match or nearly match your keyword phrase.
|
|
Teaser Text:
|
Depending on the type of page layout, short and/or long teaser text can supplant or add to page copy. Use the keyword phrase at the beginning of teaser sentences.
|
|
Web Copy Guidelines:
|
Use Specific language. Example 1:
Original: “…we provide reliable services…”
Optimized: “All our solutions are backed by Service Level Guarantees with cash rebates for under-performance: 1) 99.99% uptime guarantee 2) guaranteed response time 3) guaranteed time to repair”
Example 2
Original: “Fully managed dedicated services by the hosting experts…. Backed by proven accreditations”
Optimized: “We are the only data center to hold ISO27001, SunTone, RedHat and DSD certifications”
Some best practices:
- Never Center or Right Justify Text
- Bold Selectively
- Never Underline unless it’s a link
- Use bullets occasionally to allow scanning of key points
- Always remember to Lead with Keywords
- -as in-
- Keywords should Lead
- Be Consistent with Layouts, Fonts, Colors, etc.
- Attend to Details on Alignment and Spacing and colors of headlines
- Google loves links – “flytrap” (navigational links embedded in text) content
Plan for links to/from this page and from relevant areas within the site or other sections of the related sites
|
|
Image Alt-Tag
|
Enter a description of the image on the page when the user rolls over the image. Be sure to use the keyword phrase in this field.
|
Communication is key
Communicate with your web designers. The more information and insight they have about your company, its website’s internal and external users, its products, its needs, and its goals, the more equipped your vendors and internal team will be to produce the site you and your audience want and need.
Don’t wait. Convey your needs and wants early. Let’s say you specialize in an obscure industry, and one goal of your new website is to raise awareness of your industry’s hidden role in everyday life. Designers might leverage this information for an application for the homepage. But you must tell them about it. If you raise it as an afterthought, the designers might be not able to incorporate it.
Create a project plan, a tentative outline marking goals for your redesign. The plan will help you and your team prioritize the work, stay on budget, and stay on schedule to meet the launch date. Yes, pad the plan with a bit of wiggle room, but stay on task and on schedule to the extent possible. If you cannot meet a deadline, communicate this to your project manager or internal team immediately, so they can adjust.
Prepare for the plan to change
No matter how careful you are, something in the execution of your website might not work or might require adjustment. Your redesign team plans for minor recalibrations, and you should, too. Remember our home-moving analogy? Furniture will be rearranged, pictures will be re-hung. Don’t let it stress you unduly.
Beyond that, the digital landscape around your website never stops changing. That’s why working in digital is fun. And that’s why it’s scary.
We don’t design just for today. As we build or redesign websites, we anticipate change and bake in agility, so the site can accommodate internet evolution.
As the internet becomes a bigger part of daily life, website redesigns are not only inevitable, they are paramount to business success. This daunting, grinding, thrilling process, with the benefit of good communication, data-driven content, a great plan and a bit of creativity, can give your company a modern, productive, happy online home.
- 361588/Blog/Six-Helpful-Ideas-for-a-Successful-Website-Redesign7<p>A website redesign offers your company opportunity to re-market and rebrand. It’s exciting. If you’re really into design or internet marketing, it might even seem like fun to peruse the internet to catch up with the latest design trends.
</p>
<p>Then the process begins and reality hits. A redesign can be overwhelming. Nobody wants to discuss the fun stuff -- color schemes, animations, website layouts. Instead, your vendor or in-house team inundates you with questions about keywords and metatag descriptions and requests for content inventories and such. BORING!
</p>
<p>It’s a lot like moving, when the excitement of a new home gives way to coordinating move-out and move-in dates, packing boxes, and figuring out what will go where and how and when it will get there. The analogy is especially apt if you switch to a new content management system. In both endeavors, organization and planning are key. And you will end up with some heavy lifting, even with a professional mover or a web design company on your side.
</p>
<p>Northwoods Web Solutions has over 20 years of web design experience. We’ve built and redesigned sites ranging from small and simple to large and complicated. Our varied history has yielded a long list of Dos and Don’ts for managing your website redesign. We’ve distilled that list to six main ideas. Keep them in mind to keep your website redesign on track and on budget and your sanity intact.
</p>
<p>
</p>
<h2>Establish realistic, measurable goals
</h2>
<p>Modernization and scalability drive almost every website redesign. Today’s digitally savvy consumers demand a website that is functional and engaging on desktop and on various mobile platforms.
</p>
<p>To meet those demands, you must identify specific, achievable, measurable goals for your web design project. Goal-setting will help you focus your efforts and leverage your budget effectively.
</p>
<p>Sensible, measurable goals tend to simple, clear and direct. For example: <em>I want to make our product catalog more searchable by consumers on my website and search engines.</em>
</p>
<p>
</p>
<h2>Validate Your Audience Personas
</h2>
<p>Create new audience personas as needed and validate existing personas. This process can effectively guide your redesign. A user persona applies a relatable human identity to data about your target audience and helps to pinpoint what users really want and need from your website.
</p>
<p>You build personas from data from online surveys and from employee and user interviews with select sets of people who interact with the website in specific ways. This builds well-rounded composites of your website’s varied types of users. When you know who your users are and what they want, you can deliver it in your redesign.
</p>
<p>Northwoods, in a redesign for a medical society, created these personas:
</p>
<p><img alt="" src="/Images/Blogs/NWS/RedesignonTrack1.png?Large" />
</p>
<p>Our digital strategists devised specific ways for the client to leverage new content to serve its members.
</p>
<p>
</p>
<p><img alt="" src="/Images/Blogs/NWS/RedesignonTrack2.png?Large" />
</p>
<h2>Let the data be your guide
</h2>
<p>It’s tempting to focus your effort and budget on such creative bells and whistles as sliders, videos and animations. While graphic design definitely contributes to a good website, it is not the most essential component. Content -- supported by keyword research, competitive analyses and a solid digital strategy – is the bedrock of effective website design.
</p>
<p>“Users want information that can be found easily through search engine results or on the website itself,” according to Patrick Bieser, Northwoods President and Usability Expert. “Solid, optimized content trumps flashy features.”
</p>
<p>Websites such as Amazon.com will never win design awards. And yet, the site consistently draws one of the world’s largest online audiences. Why? Content, in the form of meticulously researched information on its products.
</p>
<p>Base your website design on Google Analytics research, keyword research, competitive analyses, and heat map studies. They show how users interact with your site. SEO analyses, too, should guide your design. All this information should help you not only shape your content, but also improve information architecture, that is, how you label and structure your site.
</p>
<p>With all of this determined, you can move on to the dazzling design features and have your fun.
</p>
<p>
</p>
<h2>Content Content Content
</h2>
<p>In 1996, Bill Gates wrote his “Content Is King” essay. He’s still right about that, especially in terms of website redesign. The quality of your content can make or break your website. Regardless of your budget and whether or not you use a web design agency, creating, loading, managing and organizing your content matters most. Content failure can cause major, costly delays in a website development project.
</p>
<p>As a first step, ensure access to all media and content on your current website. Take a content inventory. In a simple spreadsheet (see below), note the location and format of every piece of content. The inventory of the old site will greatly ease building out the pages for your new site.
</p>
<p>Redesign projects inevitably change the site map. This means that you might need to write new content, and you should at least review, update and organize existing content. Include Page Titles, Metatag Keywords, Metatag Description, and Alternate Text for any images on the page inventory. A detailed content inventory is worth the work, because it streamlines the potentially overwhelming process of migrating and adding content to your new website.
</p>
<div class="DataTable">
<table border="1" cellpadding="10px" cellspacing="2">
<tbody>
<tr>
<td>
<p>Keyword Phrase:
</p>
</td>
<td>
<p>Include keywords you want to use on the page here.
</p>
</td>
</tr>
<tr>
<td>
<p>URL:
</p>
</td>
<td>
<p>The URLs of your current site may differ from those of your new site. You can include the current URL and simply include section and page.
</p>
</td>
</tr>
<tr>
<td>
<p>Page Title:
</p>
</td>
<td>
<p>The page title is the title of the page that search engines index. This title cannot contain more than 60 characters and should lead with the keyword for the page
</p>
</td>
</tr>
<tr>
<td>
<p>Meta Keywords:
</p>
</td>
<td>
<p>The meta keywords are not as important as they used to be, but remain vital to SEO fundamentals and site search. Bing still applies keywords to its page rankings. These should be descriptive but not too broad.
</p>
</td>
</tr>
<tr>
<td>
<p>Meta Description:
</p>
</td>
<td>
<p>This is what appears in the Google abstract when a keyword is searched upon. This should be a descriptive sentence or two that begins with the keyword phrase being emphasized on the page.
</p>
</td>
</tr>
<tr>
<td>
<p>Header Tags (H1):
</p>
</td>
<td>
<p>This is the headline of the page, which should match or nearly match your keyword phrase.
</p>
</td>
</tr>
<tr>
<td>
<p>Teaser Text:
</p>
</td>
<td>
<p>Depending on the type of page layout, short and/or long teaser text can supplant or add to page copy. Use the keyword phrase at the beginning of teaser sentences.
</p>
</td>
</tr>
<tr>
<td>
<p>Web Copy Guidelines:
</p>
</td>
<td>
<p>Use Specific language. Example 1:
</p>
<p><strong>Original:</strong> “…we provide reliable services…”
</p>
<p><strong>Optimized:</strong> “All our solutions are backed by Service Level Guarantees with cash rebates for under-performance: 1) 99.99% uptime guarantee 2) guaranteed response time 3) guaranteed time to repair”
</p>
<p>
</p>
<p>Example 2
</p>
<p><strong>Original:</strong> “Fully managed dedicated services by the hosting experts…. Backed by proven accreditations”
</p>
<p><strong>Optimized:</strong> “We are the only data center to hold ISO27001, SunTone, RedHat and DSD certifications”
</p>
<p>
</p>
<p>Some best practices:
</p>
<ul>
<li>Never Center or Right Justify Text</li>
<li>Bold Selectively</li>
<li>Never Underline unless it’s a link</li>
<li>Use bullets occasionally to allow scanning of key points</li>
<li>Always remember to Lead with Keywords</li>
<li>-as in-</li>
<li>Keywords should Lead</li>
<li>Be Consistent with Layouts, Fonts, Colors, etc.</li>
<li>Attend to Details on Alignment and Spacing and colors of headlines</li>
<li>Google loves links – “flytrap” (navigational links embedded in text) content</li>
</ul>
<p>Plan for links to/from this page and from relevant areas within the site or other sections of the related sites
</p>
</td>
</tr>
<tr>
<td>
<p>Image Alt-Tag
</p>
</td>
<td>
<p>Enter a description of the image on the page when the user rolls over the image. Be sure to use the keyword phrase in this field.
</p>
</td>
</tr>
</tbody>
</table>
<p>
</p>
<h2>Communication is key
</h2>
<p>Communicate with your web designers. The more information and insight they have about your company, its website’s internal and external users, its products, its needs, and its goals, the more equipped your vendors and internal team will be to produce the site you and your audience want and need.
</p>
<p>Don’t wait. Convey your needs and wants early. Let’s say you specialize in an obscure industry, and one goal of your new website is to raise awareness of your industry’s hidden role in everyday life. Designers might leverage this information for an application for the homepage. But you must tell them about it. If you raise it as an afterthought, the designers might be not able to incorporate it.
</p>
<p>Create a project plan, a tentative outline marking goals for your redesign. The plan will help you and your team prioritize the work, stay on budget, and stay on schedule to meet the launch date. Yes, pad the plan with a bit of wiggle room, but stay on task and on schedule to the extent possible. If you cannot meet a deadline, communicate this to your project manager or internal team immediately, so they can adjust.
</p>
<p>
</p>
<h2>Prepare for the plan to change
</h2>
<p>No matter how careful you are, something in the execution of your website might not work or might require adjustment. Your redesign team plans for minor recalibrations, and you should, too. Remember our home-moving analogy? Furniture will be rearranged, pictures will be re-hung. Don’t let it stress you unduly.
</p>
<p>Beyond that, the digital landscape around your website never stops changing. That’s why working in digital is fun. And that’s why it’s scary.
</p>
<p>We don’t design just for today. As we build or redesign websites, we anticipate change and bake in agility, so the site can accommodate internet evolution.
</p>
<p>As the internet becomes a bigger part of daily life, website redesigns are not only inevitable, they are paramount to business success. This daunting, grinding, thrilling process, with the benefit of good communication, data-driven content, a great plan and a bit of creativity, can give your company a modern, productive, happy online home.
</p>/Northwoods-2020/Hero-Images/Hiker-Looking-Out-Over-Mountains.pngHiker Looking Out Over MountainsNorthwoods Team/Northwoods-2020/People/NWS-Bug-Grey.pngNorthwoods logo bug<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/embed/v2.js"></script><script>hbspt.forms.create({ region: "na1", portalId: "23630176", formId: "40c5bbae-05a2-42ea-94dd-1662181fd56e" });</script>Six Helpful Ideas for a Successful Website Redesign2018-06-26T00:00:00/Images/Blogs/Stock/RedesignOnTrack.jpeg?MediumA website redesign offers your company opportunity to re-market and rebrand. It’s exciting. Then the process begins and reality hits. We simplified our long list of Dos and Don'ts for managing your website redesign down to six main ideas that will help keep your budget and sanity intact.3621620/People/Northwoods-TeamNorthwoodsTeamYour Trusted Digital Trail Guides<p>For more than 25 years, the digital experts at Northwoods have been helping clients improve their websites, software, and digital strategy and marketing. How can we help you meet your goals? </p>
<p><a href="/Northwoods-2020/Services" linktype="2" target="_self">Learn more about our services</a>.</p>Northwoods Team/Northwoods-2020/People/NWS-Bug-Grey.pngAdd-In Type - NWS Data ModulesCategory - NWS Data ModulesCommittee - NWS Data ModulesDivision - NWS Data ModulesEvent Audience - NWS Data ModulesEvent Service - NWS Data ModulesEvent Type - NWS Data ModulesLocality - NWS Data ModulesModule - NWS Data ModulesNWS Data ModulesTopic - NWS Data ModulesPackage Type - NWS Data ModulesPersonID - NWS Data Modules
- Northwoods Team
ProductVersion - NWS Data ModulesRecorded Webinar TopicsRegion - NWS Data ModulesSite Display - NWS Data ModulesSkillLevel - NWS Data ModulesTopic - NWS Data ModulesVideoAudience - NWS Data ModulesVideoClassification - NWS Data ModulesVideoStatus - NWS Data ModulesTeamAdd-In Type - NWS Data ModulesCategory - NWS Data ModulesCommittee - NWS Data ModulesDivision - NWS Data ModulesEvent Audience - NWS Data ModulesEvent Service - NWS Data ModulesEvent Type - NWS Data ModulesLocality - NWS Data ModulesModule - NWS Data ModulesNWS Data ModulesTopic - NWS Data Modules- UX & Website Design
- UX & Website Strategy
- Website Development
Package Type - NWS Data ModulesPersonID - NWS Data Modules- Northwoods Team
ProductVersion - NWS Data ModulesRecorded Webinar TopicsRegion - NWS Data ModulesSite Display - NWS Data Modules- NWS Digital
SkillLevel - NWS Data ModulesTopic - NWS Data ModulesVideoAudience - NWS Data ModulesVideoClassification - NWS Data ModulesVideoStatus - NWS Data Modules02024-02-20T12:56:25.57300